20 Adobe Photoshop Plugins that You Might Want to Download

Let’s face this fact: Photoshop is still the number one design tool that a designer should master. The mastery of Photoshop will always be tantamount to the learning of other Adobe software programs.
Personally, I consider Photoshop as the mother of all Adobe platform software collection. It is versatile and jam-packed. Everything you need (well, almost all) is in there. You just have to stretch your creativity a wee bit. But being imperfect too, Photoshop has its limits at times. Sometimes, it cannot seem to perform the way we want it to be.
Designers often have problems with Photoshop functions that are non-existent. This predicament calls for additional software. So what designers do is search, download and open another software just to fit the needs of their imagination. This, I think, might cause some time. And for a designer, time is always of the essence. With this, it is very advantageous to have just one software that could cater to all the needs.
Now, you, as a designer have two choices: Either you get rid of Photoshop and look for a more versatile software (which I think would be very difficult, if not impossible), or look for solutions that could make Photoshop better. Hence, plugins.
20 Photoshop Plugins for Your Convenience
Plugins are software extensions that you can download and install within a program. Plugins help make the world a better place by unifying all the creative solutions in just one software. It becomes a one stop shop for designer needs. It saves time, effort and in the long run, money for designers and this also allows them to stretch their creativity more.
Because I love Photoshop very much, I looked for plugins that might help designers in their design needs. Here they are:
1. CSS3Ps
If you’re having trouble with the sizing, coloring and naming of your CSS elements, this plug-in will get you started. What does it do? Well, it just gives you the exact size of the layer in CSS3 codes, the color, the font-size and family of your design element. Just copy the code and paste it in your CSS code editor. CSS3Ps is fast and exact. Just click on the element, open the plug-in and wait for it to tell you how it should be placed.

2. Cut and Slice Me
Cut and Slice Me as its name implies, helps you cut images to serve as assets to your website for further coding. It gives you the one-click ease to realize your web design dreams! What I like about this plug-in is it’s convenience. Just select, then click. It’s also very versatile! It cuts the images the way you want them to be.

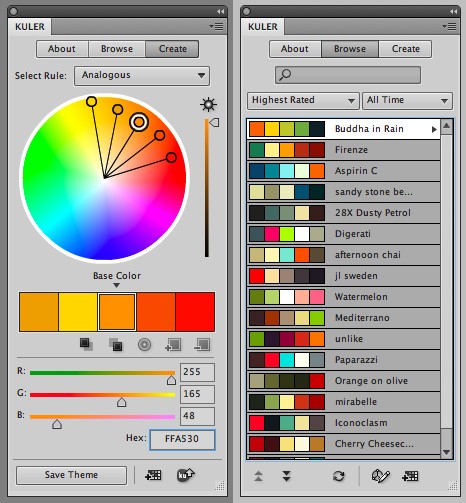
3. Adobe’s Kuler
Adobe’s Kuler is simply the cooler color picker tool. It allows you to see other users’ color schemes. This will help you know what colors suit each other!

4. Guide Guide
Guide Guide is an intelligent plug-in that will allow you to set guides for your designs with ease. It automatically and precisely puts guidelines along your design. What I love about Guideguide is it’s mathematical. It knows when your guide fits the proportion of your design. It also easy to use because you just have to type the exact location of the guide and it’s all set.

5. CSSHAT
CSSHat is a tool that makes your webpages magically pop out of a hat. It is an amazing plug-in that helps you code your CSS! Just select the layer, copy the code to the clipboard and enjoy life. What’s good about CSSHat is it is simple and easy to manipulate because the syntax it uses is more readable.

6. Divine Elemente
Divine Elemente is a flexible web design Photoshop plug-in cum software that bridges PSD designs to WordPress themes! It mainly caters the blogging industry and the good thing here is you are not required to do the actual coding!

7. SiteGrinder
SiteGrinder allows you to make webpages out of PSDs. In SiteGrinder, you don’t actually need to code or slice anything. Like Divine Elemente, SiteGrinder is a one-click tool for designing web pages! Pretty cool, huh?

8. Subtle Patterns
Do you want to create cool and very detailed background patterns for your website or design? Well, this plug-in is for you. With a vast database of uploaded patterns, Subtle Patterns helps the designer to choose a pattern easily. Thus removing the burden of creating (or searching for) them! You’re ensured of the quality of patterns here as they are created by the users themselves. Plus, they are very subtle. Your viewers won’t get too much distracted with the intricate pattern your website has!

9. WebZap
WebZap is another functional plugin designed to increase the productivity of web designers in doing mockups and UIs.

10. Perfect Resize
This software, formerly known as Genuine Fractals, is mainly a photographic plug-in that allows you to blow up images without destroying the sharpness of the picture. This is good for doing background images, or headers. Try it.

11. Enigma
Enigma is another image exporter plug-in for Photoshop that allows you to produces lossless images (up to 80% optimization) in a very simple and easy to use UI.

12. Skeuomorphism
With the explosion of the flat design trend, skeumorphic websites will definitely have trouble transforming their designs to flat. (That is, if they want to ride the bandwagon) But with Skeumorphism.it, you will be able to transform your skeumorphic PSD layout to a flat design! Well, what it actually does is it removes the unneeded layer effects of the design. But it’s a pretty good plug-in to download.

13. Punchcut
Punchcut’s Expanding Universe Toolset for Managing Screen Resolutions allows you to select from a set of PSDs where you can see the devices for ‘comping’ them. It basically helps you make your website look better in all browsers of all sizes.

14. SuitecaseFusion
Suitcase Fusion is a good font management Photoshop plug-in. It lets users preview the fonts that the design will be using, organizes them and gives the user ease of access. With SuiteCase, you can collect and select fonts from WebINK and Google Web Fonts.

15. Xtivity
Xtivity is an easy to use plugin that will help you create interactive websites. It features a professional feel on your work. It is very easy to use and it’s fast.

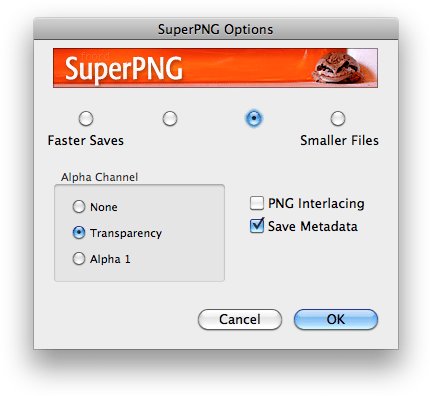
16. SuperPNG
The use of PNG files in web designing has been a necessity. Because of PNG’s transparency features, it becomes a very potent tool in putting designs in your webpages. Because of this, the need to create good PNG files becomes very important as well. SuperPNG allows you to do that. It supports lossless compressions and can be read by all modern web browsers! It also supports Alpha channel control, variable compression, ICC profile embedding and metadata saving.

17. AtlasCSS
Atlas CSS allows you to generate a coordinated CSS code using a script. You just need to collate all your icons in one Photoshop folder and viola! You have an instant stylesheet!

18. Corner Editor
Corner Editor is a flexible Photoshop script that allows you to make the corners of any polygonal shape round. It can also run multiple and smooth corners. Plus, it can also edit multiple layers at one click. Well, for one thing, this plug-in is a rounded-corner haven for a designer.

19. Tncyh Panel
This one is not really purely web design-inclined. Tynch panel is best for laying out pictures. It artistically and automatically puts pictures in their proper juxtaposition. However, it becomes an advantage for designers to have this because you need to place pictures once in a while too.
.
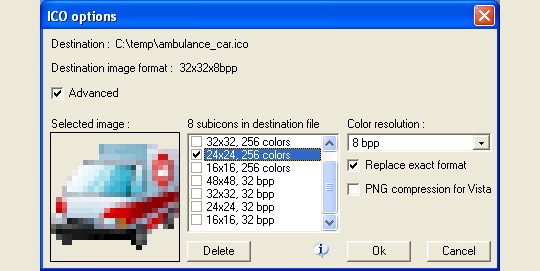
20. Icon Plugin
Want to create desktop icons or favicons? This free software allows you to do that!

Conclusion
Plug-ins are very helpful for a designer. They make life better. They are instantaneous and very convenient to use. But sometimes, the good thing is the difficult to attain. Plugins are just aids whenever we encounter a designing roadblock. It’s still better, in some cases, to put a lot of effort in your design. Good luck!
- Login om te reageren






